The Problem:
I worked with a team of four other UX designers with the goal of designing a conversational voice UI. It was a very open project so we had to narrow our focus to one area. We chose to create a design that would help users in Austin, Texas find something fun to do in their free time.
My Role:
I served as Lead Information Architect but also assisted other team leads with research, content strategy, prototyping and user testing. I created the final screens/mockups.
Our Design Process:
• Define the problem
• Empathize
• Ideate
• Prototype
• Test & iterate
• Reflect
Brainstorming to determine and define the problem we wanted to solve.
Establishing Empathy
In order to establish empathy with our users, there were several questions we had to ask ourselves:
• What is a voice user interface (VUI)?
• Who will use our product?
• Why are we designing for them?
• When and where will they use the VUI?
I conducted two of the eight interviews we conducted. We then arranged the resulting data into groups and studied the patterns that emerged. Another team member digitized the sticky notes in Mural.
We created a user persona, Jen, based on the user data we collected. We determined that it was necessary to create a persona for the Voice UI as well in order to establish an appropriate tone for the project going forward
Content Strategy
Formality was low on the agenda. Based on interviews with 50-, 30-, and 18-year-old regular users of VUIs, this is what they’re looking for. This is evidenced by other companies taking a more casual tone, especially during onboarding.
We also wanted Freetime to be contextually aware - it should remember where you are in the conversation without you having to repeat yourself.
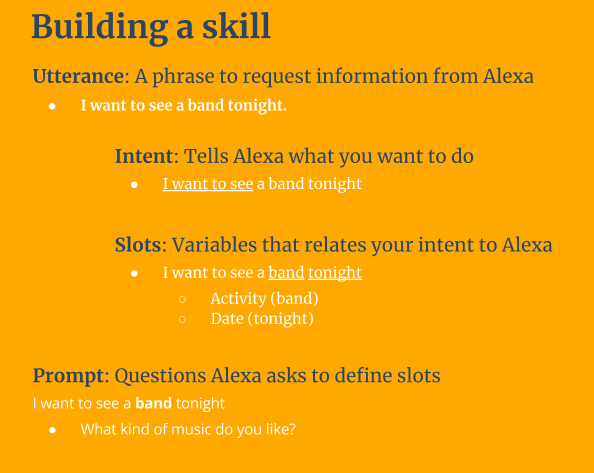
Information Architecture
It was at this point in our design we knew we had to choose a platform for our VUI. We looked at Google Home, Siri, Amazon Echo (Alexa) and even considered designing our own platform. Ultimately we decided that designing a platform was beyond the scope of the project.
Our final choice was to design an Amazon Alexa skill because Alexa is already very popular and you can use it at home (on a device) or on a mobile phone or tablet. Being able to use Freetime both in and outside of the home was very important to us.
If you're like some of our team members (myself included) I had no idea what an Alexa skill was. I learned that it is like a small app that you can download and activate on an Amazon Alexa-ready device. There are skills to do things like make a grocery list, play the news from a certain source or even create a sort of choose-your-own-adventure story.


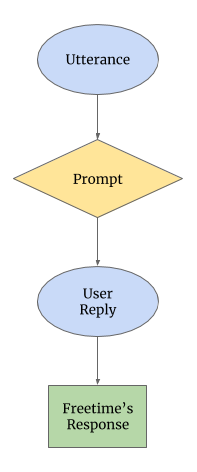
Task Flow
Error Flow
Prototyping
We explored the following methods for prototyping Freetime
• Roleplaying
• Wizard of Oz
• Echoism
• Sayspring
We created the final prototype using Sayspring as it resonated with our vision and timeline for the project. Sayspring also let us explore with multiple user utterances as well as curate the responses with just the right information.
We created four major interaction flows:
• Choosing activity
• Setting a budget
• Inviting friends
• Summary and exit
User Testing
Our testing goals were to learn how people asked a VUI questions and to ensure the questions and responses we anticipated allowed users to successfully interact with the product.
Our key measurements were:
• Accuracy and speed
• Cognitive effort
• Voice
• Transparency or confusion
• Friendliness
Test Protocol
• Scenario provided
• Participants interact with the prototype
• Participants answered questions - 9 Likert scale, review, open-ended
One team member moderated the testing (Michelle), one took photos/videos (Prerna) and I took notes and completed the following feedback grids.
Team member Michelle moderates user testing.
Refining Freetime
Visual Components
The first two screens are wireframes made by a fellow team member, Xib. I made the final screens and mockups based on Amazon Voice Services specifications.
Wireframes of Cards used by Alexa for devices with screens.
Next Steps
If we were to continue with this project, we determined the following steps would be necessary:
• More testing - Larger sample size
• Expanded value - Base results on interests, time of day, local weather, etc.
• Source information - Find websites we can obtain relevant data from through APIs
• Expanded team - Add engineers and customer service
Team Members
Lead User Researcher: Michelle Atkinson
Lead Content Strategist: Brendan Behana
Lead Information Architect: Heather Dietz
Lead Technical Designer: Prerna Sunderraman
Lead UI Designer: Xib Peeler